
If you have any query that are beyond the scope of this help file, please feel free to email us through Item Page Support Tab. Thanks so much!
Thank you for purchasing the Item. If you have any questions that are beyond the scope of this help file, please feel free to email us with mention Purchase Code ( Where Is My Purchase Code?) via my user page contact form here. You can also Ping Us through Item Page Support Tab (better and fast). Thanks so much!
DateRange Picker is a Full Responsive Multipurpose Date Range Picker WordPress plugin. It can be simply integrated at your site easily and can be used with the proper documentation help. It looks great with all types of devices. Try out the demo.
After extract the main zip file, you'll see these folders and files:
Each WordPress plugin can be installed in two ways: via ftp client or through the admin panel:
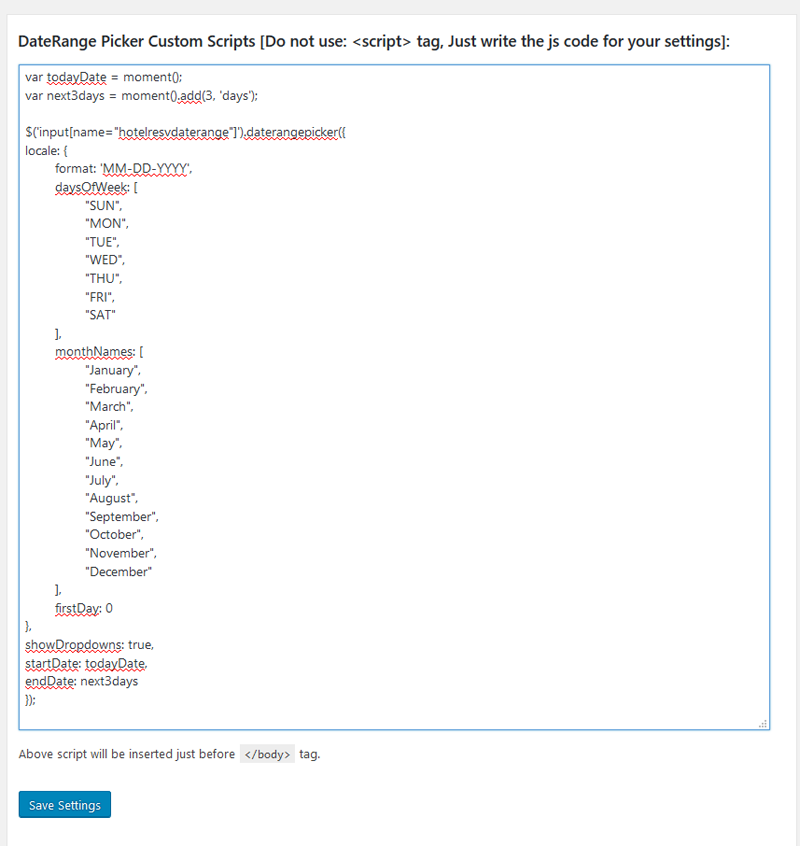
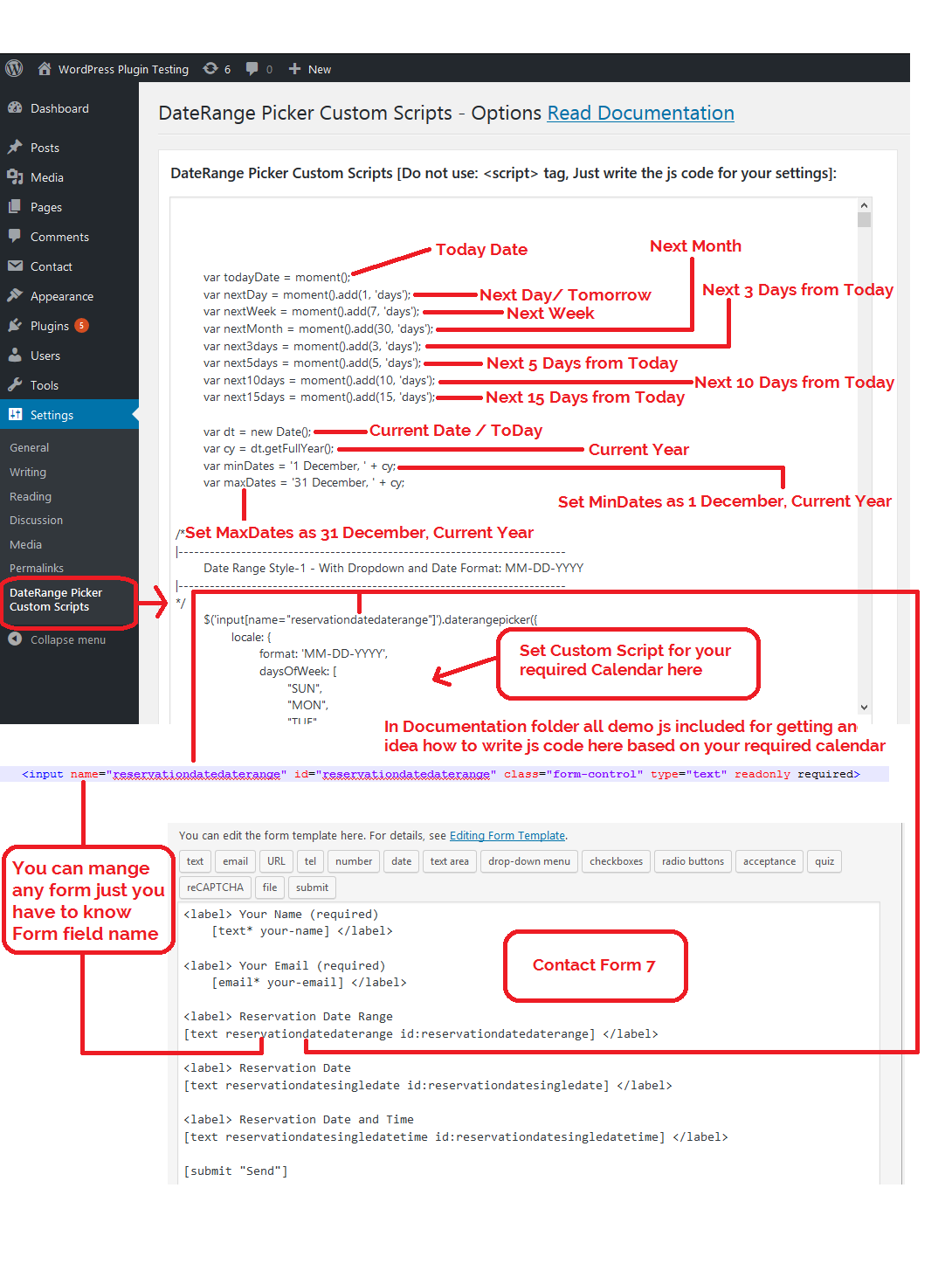
<script> tag. Just write the js code for your settings


$('input[name="hotelresvdaterange"]').daterangepicker({ locale: { format: 'MM-DD-YYYY', "separator": " - ", "applyLabel": "Apply", "cancelLabel": "Cancel", "customRangeLabel": "Custom Range", daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February",


English: Put the following js code in the DateRange Picker Custom Scripts settings option at very top:moment.locale('fr');
"fr" is the Language Code. You have to change "fr" with your required Language Code

Demo: Custom Form example Demo: Contact Form 7 example
MM-DD-YYYY. Noted Field name reservationdatedaterangeDemo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatedaterange"]').daterangepicker({ locale: { format: 'MM-DD-YYYY', "separator": " to ", //remove this line for default separator (-) daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, startDate: todayDate, endDate: next3days });
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatedaterange"]').daterangepicker({ locale: { format: 'MM-DD-YYYY', firstDay: 0 }, showDropdowns: true, startDate: todayDate, endDate: next3days });
DD MMMM, YYYY. Noted Field name reservationdatedaterange1Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatedaterange1"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY' }, startDate: todayDate, endDate: next3days });
reservationdatedaterange2Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); var next3days = moment().add(3, 'days'); var next5days = moment().add(5, 'days'); $('input[name="reservationdatedaterange2"]').daterangepicker({ locale: { format: 'YYYY-MM-DD', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, startDate: next3days, endDate: next5days, minDate: todayDate });
var todayDate = moment(); var next3days = moment().add(3, 'days'); var next5days = moment().add(5, 'days'); $('input[name="reservationdatedaterange2"]').daterangepicker({ locale: { format: 'YYYY-MM-DD', firstDay: 0 }, startDate: next3days, endDate: next5days, minDate: todayDate });
reservationdatedaterange3Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); var nextWeek = moment().add(7, 'days'); $('input[name="reservationdatedaterange3"]').daterangepicker({ locale: { format: 'YYYY/MM/DD', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, startDate: todayDate, endDate: nextWeek }, function(start, end, label) { alert("Your chosen date: " + start.format('YYYY/MM/DD') + ' to ' + end.format('YYYY/MM/DD')); } );
var todayDate = moment(); var nextWeek = moment().add(7, 'days'); $('input[name="reservationdatedaterange3"]').daterangepicker({ locale: { format: 'YYYY/MM/DD', firstDay: 0 }, showDropdowns: true, startDate: todayDate, endDate: nextWeek }, function(start, end, label) { alert("Your chosen date: " + start.format('YYYY/MM/DD') + ' to ' + end.format('YYYY/MM/DD')); } );
reservationdatedaterange4Demo: Custom Form example Demo: Contact Form 7 example
var nextWeek = moment().add(7, 'days'); var nextMonth = moment().add(30, 'days'); $('input[name="reservationdatedaterange4"]').daterangepicker({ locale: { format: 'MM/DD/YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, endDate: nextMonth, minDate: nextWeek }, function(start, end, label) { alert("Your chosen date: " + start.format('MM/DD/YYYY') + ' to ' + end.format('MM/DD/YYYY')); } );
var nextWeek = moment().add(7, 'days'); var nextMonth = moment().add(30, 'days'); $('input[name="reservationdatedaterange4"]').daterangepicker({ locale: { format: 'MM/DD/YYYY', firstDay: 0 }, endDate: nextMonth, minDate: nextWeek }, function(start, end, label) { alert("Your chosen date: " + start.format('MM/DD/YYYY') + ' to ' + end.format('MM/DD/YYYY')); } );
reservationdatedaterange5Demo: Custom Form example Demo: Contact Form 7 example
var nextWeek = moment().add(7, 'days'); var nextMonth = moment().add(30, 'days'); $('input[name="reservationdatedaterange5"]').daterangepicker({ locale: { format: 'MMMM DD, YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, endDate: nextMonth, minDate: nextWeek });
var nextWeek = moment().add(7, 'days'); var nextMonth = moment().add(30, 'days'); $('input[name="reservationdatedaterange5"]').daterangepicker({ locale: { format: 'MMMM DD, YYYY', firstDay: 0 }, showDropdowns: true, endDate: nextMonth, minDate: nextWeek });
(December Current Year). Noted Field name reservationdatedaterange6Demo: Custom Form example Demo: Contact Form 7 example
var dt = new Date(); var cy = dt.getFullYear(); var minDates = '1 December, ' + cy; var maxDates = '31 December, ' + cy; $('input[name="reservationdatedaterange6"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, endDate: maxDates, minDate: minDates, maxDate: maxDates }, function(start, end, label) { alert("Your chosen date: " + start.format('DD MMMM, YYYY') + ' to ' + end.format('DD MMMM, YYYY')); } );
var dt = new Date(); var cy = dt.getFullYear(); var minDates = '1 December, ' + cy; var maxDates = '31 December, ' + cy; $('input[name="reservationdatedaterange6"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', firstDay: 0 }, endDate: maxDates, minDate: minDates, maxDate: maxDates }, function(start, end, label) { alert("Your chosen date: " + start.format('DD MMMM, YYYY') + ' to ' + end.format('DD MMMM, YYYY')); } );
(20 August - 20 September, 2027). Noted Field name reservationdatedaterange6-2Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatedaterange6-2"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, endDate: '20 September, 2027', minDate: '20 August, 2027', maxDate: '20 September, 2027' }, function(start, end, label) { alert("Your chosen date: " + start.format('DD MMMM, YYYY') + ' to ' + end.format('DD MMMM, YYYY')); } );
$('input[name="reservationdatedaterange6-2"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', firstDay: 0 }, endDate: '20 September, 2027', minDate: '20 August, 2027', maxDate: '20 September, 2027' }, function(start, end, label) { alert("Your chosen date: " + start.format('DD MMMM, YYYY') + ' to ' + end.format('DD MMMM, YYYY')); } );
reservationdatedaterange7Demo: Custom Form example Demo: Contact Form 7 example
var start = moment().subtract(10, 'days'); var end = moment(); function drv(start, end) { $('input[name="reservationdatedaterange7"]').val(start.format('DD MMMM, YYYY') + ' - ' + end.format('DD MMMM, YYYY')); } $('input[name="reservationdatedaterange7"]').daterangepicker({ locale: { format: 'MM-DD-YYYY HH:mm', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, autoUpdateInput: false, startDate: start, endDate: end, ranges: { 'Today': [moment(), moment()], 'Yesterday': [moment().subtract(1, 'days'), moment().subtract(1, 'days')], 'Last 7 Days': [moment().subtract(6, 'days'), moment()], 'Last 30 Days': [moment().subtract(29, 'days'), moment()], 'Next 7 Days': [moment(), moment().add(7, 'days')], 'This Month': [moment().startOf('month'), moment().endOf('month')], 'Last Month': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')] } }, drv); drv(start, end);
var start = moment().subtract(10, 'days'); var end = moment(); function drv(start, end) { $('input[name="reservationdatedaterange7"]').val(start.format('DD MMMM, YYYY') + ' - ' + end.format('DD MMMM, YYYY')); } $('input[name="reservationdatedaterange7"]').daterangepicker({ locale: { format: 'MM-DD-YYYY HH:mm', firstDay: 0 }, showDropdowns: true, autoUpdateInput: false, startDate: start, endDate: end, ranges: { 'Today': [moment(), moment()], 'Yesterday': [moment().subtract(1, 'days'), moment().subtract(1, 'days')], 'Last 7 Days': [moment().subtract(6, 'days'), moment()], 'Last 30 Days': [moment().subtract(29, 'days'), moment()], 'Next 7 Days': [moment(), moment().add(7, 'days')], 'This Month': [moment().startOf('month'), moment().endOf('month')], 'Last Month': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')] } }, drv); drv(start, end);
reservationdatedaterange8Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); var next3days = moment().add(3, 'days'); var next5days = moment().add(5, 'days'); $('input[name="reservationdatedaterange8"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY' }, showDropdowns: true, startDate: next3days, endDate: next5days, minDate: todayDate }, function(start, end, label) { alert("Your chosen date: " + start.format('DD MMMM, YYYY') + ' to ' + end.format('DD MMMM, YYYY')); } );
reservationdatedaterange9Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); var next3days = moment().add(3, 'days'); var next5days = moment().add(5, 'days'); $('input[name="reservationdatedaterange9"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, autoApply: true, startDate: next3days, endDate: next5days, minDate: todayDate });
var todayDate = moment(); var next3days = moment().add(3, 'days'); var next5days = moment().add(5, 'days'); $('input[name="reservationdatedaterange9"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', firstDay: 0 }, showDropdowns: true, autoApply: true, startDate: next3days, endDate: next5days, minDate: todayDate });
reservationdatedaterange10Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); var next3days = moment().add(3, 'days'); var next5days = moment().add(5, 'days'); $('input[name="reservationdatedaterange10"]').daterangepicker({ locale: { format: 'MMMM DD, YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, autoApply: true, startDate: next3days, endDate: next5days, minDate: todayDate }, function(start, end, label) { alert("Your chosen date: " + start.format('MMMM DD, YYYY') + ' to ' + end.format('MMMM DD, YYYY')); } );
var todayDate = moment(); var next3days = moment().add(3, 'days'); var next5days = moment().add(5, 'days'); $('input[name="reservationdatedaterange10"]').daterangepicker({ locale: { format: 'MMMM DD, YYYY', firstDay: 0 }, showDropdowns: true, autoApply: true, startDate: next3days, endDate: next5days, minDate: todayDate }, function(start, end, label) { alert("Your chosen date: " + start.format('MMMM DD, YYYY') + ' to ' + end.format('MMMM DD, YYYY')); } );
reservationdatedaterange11Demo: Custom Form example Demo: Contact Form 7 example
var next3days = moment().add(3, 'days'); var next5days = moment().add(5, 'days'); $('input[name="reservationdatedaterange11"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, showWeekNumbers: true, startDate: next3days, endDate: next5days });
var next3days = moment().add(3, 'days'); var next5days = moment().add(5, 'days'); $('input[name="reservationdatedaterange11"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', firstDay: 0 }, showDropdowns: true, showWeekNumbers: true, startDate: next3days, endDate: next5days });
reservationdatedaterange12Demo: Custom Form example Demo: Contact Form 7 example
var next5days = moment().add(5, 'days'); var next15days = moment().add(15, 'days'); $('input[name="reservationdatedaterange12"]').daterangepicker({ locale: { format: 'MM-DD-YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, dateLimit: { days: 10 }, showDropdowns: true, startDate: next5days, endDate: next15days });
var next5days = moment().add(5, 'days'); var next15days = moment().add(15, 'days'); $('input[name="reservationdatedaterange12"]').daterangepicker({ locale: { format: 'MM-DD-YYYY', firstDay: 0 }, dateLimit: { days: 10 }, showDropdowns: true, startDate: next5days, endDate: next15days });
reservationdatedaterange13Demo: Custom Form example Demo: Contact Form 7 example
var next5days = moment().add(5, 'days'); var next15days = moment().add(15, 'days'); $('input[name="reservationdatedaterange13"]').daterangepicker({ locale: { format: 'MM-DD-YYYY h:mm A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, timePicker: true, startDate: next5days, endDate: next15days });
var next5days = moment().add(5, 'days'); var next15days = moment().add(15, 'days'); $('input[name="reservationdatedaterange13"]').daterangepicker({ locale: { format: 'MM-DD-YYYY h:mm A', firstDay: 0 }, showDropdowns: true, timePicker: true, startDate: next5days, endDate: next15days });
reservationdatedaterange13-2Demo: Custom Form example Demo: Contact Form 7 example
var next5days = moment().add(5, 'days'); var next15days = moment().add(15, 'days'); $('input[name="reservationdatedaterange13-2"]').daterangepicker({ locale: { format: 'MM-DD-YYYY H:mm', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, timePicker: true, timePicker24Hour: true, startDate: next5days, endDate: next15days });
var next5days = moment().add(5, 'days'); var next15days = moment().add(15, 'days'); $('input[name="reservationdatedaterange13-2"]').daterangepicker({ locale: { format: 'MM-DD-YYYY H:mm', firstDay: 0 }, showDropdowns: true, timePicker: true, timePicker24Hour: true, startDate: next5days, endDate: next15days });
FrenchDD/MM/YYYY. Noted Field name reservationdatedaterange14Demo: Custom Form example Demo: Contact Form 7 example
moment.locale('fr'); var next5days = moment().add(5, 'days'); var next10days = moment().add(10, 'days'); $('input[name="reservationdatedaterange14"]').daterangepicker({ locale: { format: 'DD/MM/YYYY', "applyLabel": "Appliquer", "cancelLabel": "Annuler", daysOfWeek: [ "Dim", "Lun", "Mar", "Mer", "Jeu", "Ven", "Sam" ], monthNames: [ "Janvier", "Février", "Mars", "Avril", "Mai", "Juin", "Juillet", "Août", "Septembre", "Octobre", "Novembre", "Décembre" ], firstDay: 0 }, showDropdowns: true, startDate: next5days, endDate: next10days });
moment.locale('fr'); var next5days = moment().add(5, 'days'); var next10days = moment().add(10, 'days'); $('input[name="reservationdatedaterange14"]').daterangepicker({ locale: { format: 'DD/MM/YYYY', "applyLabel": "Appliquer", "cancelLabel": "Annuler", firstDay: 0 }, showDropdowns: true, startDate: next5days, endDate: next10days });
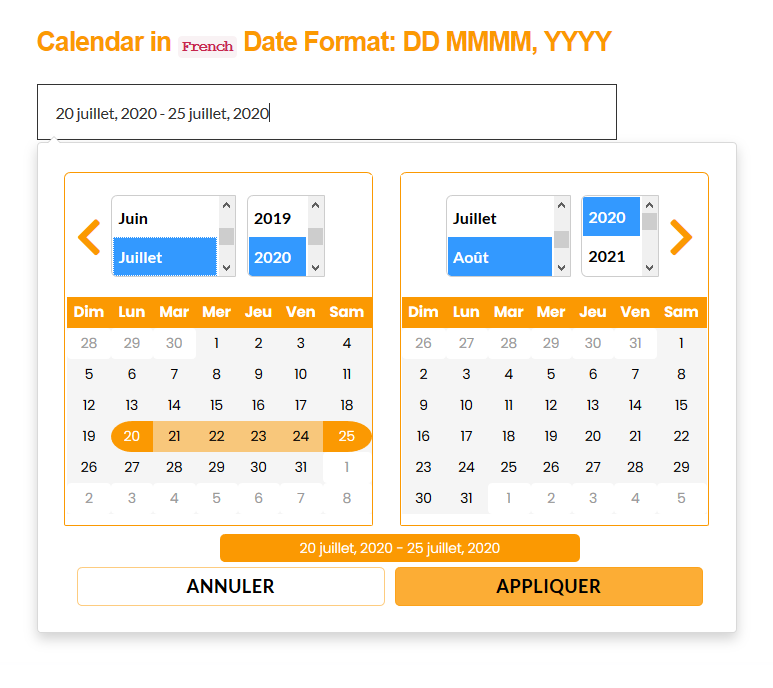
French Date Format: DD MMMM, YYYY. Noted Field name reservationdatedaterange14-2Demo: Custom Form example Demo: Contact Form 7 example
moment.locale('fr'); var next5days = moment().add(5, 'days'); var next10days = moment().add(10, 'days'); $('input[name="reservationdatedaterange14-2"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', "applyLabel": "Appliquer", "cancelLabel": "Annuler", daysOfWeek: [ "Dim", "Lun", "Mar", "Mer", "Jeu", "Ven", "Sam" ], monthNames: [ "Janvier", "Février", "Mars", "Avril", "Mai", "Juin", "Juillet", "Août", "Septembre", "Octobre", "Novembre", "Décembre" ], firstDay: 0 }, showDropdowns: true, startDate: next5days, endDate: next10days });
moment.locale('fr'); var next5days = moment().add(5, 'days'); var next10days = moment().add(10, 'days'); $('input[name="reservationdatedaterange14-2"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', "applyLabel": "Appliquer", "cancelLabel": "Annuler", firstDay: 0 }, showDropdowns: true, startDate: next5days, endDate: next10days });
Blank and Week Start day: Saturday. Noted Field name reservationdatedaterange15Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatedaterange15"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 6 }, showDropdowns: true, autoUpdateInput: false }); $('input[name="reservationdatedaterange15"]').on('apply.daterangepicker', function(ev, picker) { $(this).val(picker.startDate.format('DD MMMM, YYYY') + ' - ' + picker.endDate.format('DD MMMM, YYYY')); }); $('input[name="reservationdatedaterange15"]').on('cancel.daterangepicker', function(ev, picker) { $(this).val(''); });
$('input[name="reservationdatedaterange15"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', firstDay: 6 }, showDropdowns: true, autoUpdateInput: false }); $('input[name="reservationdatedaterange15"]').on('apply.daterangepicker', function(ev, picker) { $(this).val(picker.startDate.format('DD MMMM, YYYY') + ' - ' + picker.endDate.format('DD MMMM, YYYY')); }); $('input[name="reservationdatedaterange15"]').on('cancel.daterangepicker', function(ev, picker) { $(this).val(''); });
startHour and endHour Only for 24hours mode. Noted Field name reservationdatedaterange16Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatedaterange16"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 6 }, showDropdowns: true, timePicker: true, timePicker24Hour: true, startHour: 9, endHour: 17, timePickerIncrement: 5, startDate: next3days, endDate: next5days, minDate: todayDate });
$('input[name="reservationdatedaterange16"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', firstDay: 6 }, showDropdowns: true, timePicker: true, timePicker24Hour: true, startHour: 9, endHour: 17, timePickerIncrement: 5, startDate: next3days, endDate: next5days, minDate: todayDate });
Hours Only for 24hours mode. Noted Field name reservationdatedaterange17Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatedaterange17"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 6 }, showDropdowns: true, timePicker: true, timePicker24Hour: true, showEnabledHour: true, enabledHour: [8,9,10,11,12,13,14,17,18,19,20,21,22], timePickerIncrement: 5, startDate: next5days, endDate: next10days, minDate: todayDate });
$('input[name="reservationdatedaterange17"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', firstDay: 6 }, showDropdowns: true, timePicker: true, timePicker24Hour: true, showEnabledHour: true, enabledHour: [8,9,10,11,12,13,14,17,18,19,20,21,22], timePickerIncrement: 5, startDate: next5days, endDate: next10days, minDate: todayDate });
after 16 hours from current time and Set startHour and endHour. Noted Field name reservationdatedaterange18Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatedaterange18"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 6 }, showDropdowns: true, timePicker: true, timePicker24Hour: true, startHour: 9, endHour: 17, timePickerIncrement: 5, startDate: next3days, endDate: next5days, minDate: moment().startOf('hour').add(16, 'hour') });
$('input[name="reservationdatedaterange18"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', firstDay: 6 }, showDropdowns: true, timePicker: true, timePicker24Hour: true, startHour: 9, endHour: 17, timePickerIncrement: 5, startDate: next3days, endDate: next5days, minDate: moment().startOf('hour').add(16, 'hour') });
Demo: Custom Form example Demo: Contact Form 7 example
MM-DD-YYYY. Noted Field name reservationdatesingledateDemo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); $('input[name="reservationdatesingledate"]').daterangepicker({ locale: { format: 'MM-DD-YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, startDate: todayDate });
var todayDate = moment(); $('input[name="reservationdatesingledate"]').daterangepicker({ locale: { format: 'MM-DD-YYYY', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, startDate: todayDate });
MM-DD-YYYY. Noted Field name reservationdatesingledate1Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); $('input[name="reservationdatesingledate1"]').daterangepicker({ locale: { format: 'MM-DD-YYYY' }, singleDatePicker: true, startDate: todayDate });
MMMM DD, YYYY. Noted Field name reservationdatesingledate2Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); $('input[name="reservationdatesingledate2"]').daterangepicker({ locale: { format: 'MMMM DD, YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, startDate: todayDate, maxDate: todayDate });
var todayDate = moment(); $('input[name="reservationdatesingledate2"]').daterangepicker({ locale: { format: 'MMMM DD, YYYY', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, startDate: todayDate, maxDate: todayDate });
YYYY/MM/DD. Noted Field name reservationdatesingledate3Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); $('input[name="reservationdatesingledate3"]').daterangepicker({ locale: { format: 'YYYY/MM/DD', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, startDate: todayDate });
var todayDate = moment(); $('input[name="reservationdatesingledate3"]').daterangepicker({ locale: { format: 'YYYY/MM/DD', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, startDate: todayDate });
YYYY/MM/DD. Noted Field name reservationdatesingledate3-2Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); $('input[name="reservationdatesingledate3-2"]').daterangepicker({ locale: { format: 'YYYY/MM/DD', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, singleDatePicker: true, startDate: todayDate });
var todayDate = moment(); $('input[name="reservationdatesingledate3-2"]').daterangepicker({ locale: { format: 'YYYY/MM/DD', firstDay: 0 }, singleDatePicker: true, startDate: todayDate });
reservationdatesingledate4Demo: Custom Form example Demo: Contact Form 7 example
var nextWeek = moment().add(7, 'days'); $('input[name="reservationdatesingledate4"]').daterangepicker({ locale: { format: 'MM/DD/YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, minDate: nextWeek });
var nextWeek = moment().add(7, 'days'); $('input[name="reservationdatesingledate4"]').daterangepicker({ locale: { format: 'MM/DD/YYYY', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, minDate: nextWeek });
MMMM DD, YYYY. Noted Field name reservationdatesingledate5Demo: Custom Form example Demo: Contact Form 7 example
var nextWeek = moment().add(7, 'days'); $('input[name="reservationdatesingledate5"]').daterangepicker({ locale: { format: 'MMMM DD, YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, minDate: nextWeek });
var nextWeek = moment().add(7, 'days'); $('input[name="reservationdatesingledate5"]').daterangepicker({ locale: { format: 'MMMM DD, YYYY', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, minDate: nextWeek });
reservationdatesingledate6Demo: Custom Form example Demo: Contact Form 7 example
var dt = new Date(); var cy = dt.getFullYear(); var minDates = '1 December, ' + cy; var maxDates = '31 December, ' + cy; $('input[name="reservationdatesingledate6"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, singleDatePicker: true, minDate: minDates, maxDate: maxDates });
var dt = new Date(); var cy = dt.getFullYear(); var minDates = '1 December, ' + cy; var maxDates = '31 December, ' + cy; $('input[name="reservationdatesingledate6"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', firstDay: 0 }, singleDatePicker: true, minDate: minDates, maxDate: maxDates });
reservationdatesingledate6-2Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatesingledate6-2"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, singleDatePicker: true, minDate: '20 August, 2027', maxDate: '20 September, 2027' });
$('input[name="reservationdatesingledate6-2"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', firstDay: 0 }, singleDatePicker: true, minDate: '20 August, 2027', maxDate: '20 September, 2027' });
reservationdatesingledate7Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatesingledate7"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, showDropdowns: true, minDate: '20 August, 2018', maxDate: '20 August, 2020' });
$('input[name="reservationdatesingledate7"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, showDropdowns: true, minDate: '20 August, 2018', maxDate: '20 August, 2020' });
reservationdatesingledate8Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledate8"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY' }, showDropdowns: true, singleDatePicker: true, startDate: next3days, minDate: todayDate });
reservationdatesingledate9Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledate9"]').daterangepicker({ locale: { format: 'MMMM, YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, startDate: next3days, minDate: todayDate });
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledate9"]').daterangepicker({ locale: { format: 'MMMM, YYYY', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, startDate: next3days, minDate: todayDate });
reservationdatesingledate10Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledate10"]').daterangepicker({ locale: { format: 'MMMM DD, YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, startDate: next3days, minDate: todayDate }, function(start, end, label) { alert("Your chosen date: " + start.format('MMMM DD, YYYY')); } );
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledate10"]').daterangepicker({ locale: { format: 'MMMM DD, YYYY', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, startDate: next3days, minDate: todayDate }, function(start, end, label) { alert("Your chosen date: " + start.format('MMMM DD, YYYY')); } );
reservationdatesingledate11Demo: Custom Form example Demo: Contact Form 7 example
var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledate11"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, showWeekNumbers: true, startDate: next3days });
var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledate11"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, showWeekNumbers: true, startDate: next3days });
reservationdatesingledate12Demo: Custom Form example Demo: Contact Form 7 example
var next15days = moment().add(15, 'days'); $('input[name="reservationdatesingledate12"]').daterangepicker({ locale: { format: 'MM-DD-YYYY', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, minDate: next15days });
var next15days = moment().add(15, 'days'); $('input[name="reservationdatesingledate12"]').daterangepicker({ locale: { format: 'MM-DD-YYYY', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, minDate: next15days });
reservationdatesingledate13Demo: Custom Form example Demo: Contact Form 7 example
var next5days = moment().add(5, 'days'); $('input[name="reservationdatesingledate13"]').daterangepicker({ locale: { format: 'MM-DD-YYYY h:mm A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, startDate: next5days });
var next5days = moment().add(5, 'days'); $('input[name="reservationdatesingledate13"]').daterangepicker({ locale: { format: 'MM-DD-YYYY h:mm A', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, startDate: next5days });
reservationdatesingledate13-2Demo: Custom Form example Demo: Contact Form 7 example
var next5days = moment().add(5, 'days'); $('input[name="reservationdatesingledate13-2"]').daterangepicker({ locale: { format: 'MM-DD-YYYY H:mm', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, startDate: next5days });
var next5days = moment().add(5, 'days'); $('input[name="reservationdatesingledate13-2"]').daterangepicker({ locale: { format: 'MM-DD-YYYY H:mm', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, startDate: next5days });
French. Noted Field name reservationdatesingledate14Demo: Custom Form example Demo: Contact Form 7 example
moment.locale('fr'); var next5days = moment().add(5, 'days'); $('input[name="reservationdatesingledate14"]').daterangepicker({ locale: { format: 'DD/MM/YYYY', "applyLabel": "Appliquer", "cancelLabel": "Annuler", daysOfWeek: [ "Dim", "Lun", "Mar", "Mer", "Jeu", "Ven", "Sam" ], monthNames: [ "Janvier", "Février", "Mars", "Avril", "Mai", "Juin", "Juillet", "Août", "Septembre", "Octobre", "Novembre", "Décembre" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, startDate: next5days });
moment.locale('fr'); var next5days = moment().add(5, 'days'); $('input[name="reservationdatesingledate14"]').daterangepicker({ locale: { format: 'DD/MM/YYYY', "applyLabel": "Appliquer", "cancelLabel": "Annuler", firstDay: 0 }, showDropdowns: true, singleDatePicker: true, startDate: next5days });
Blank and Week Start day: Saturday. Noted Field name reservationdatesingledate15Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatesingledate15"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', "applyLabel": "Appliquer", "cancelLabel": "Annuler", daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 6 }, showDropdowns: true, singleDatePicker: true, autoUpdateInput: false }); $('input[name="reservationdatesingledate15"]').on('apply.daterangepicker', function(ev, picker) { $(this).val(picker.startDate.format('DD MMMM, YYYY')); }); $('input[name="reservationdatesingledate15"]').on('cancel.daterangepicker', function(ev, picker) { $(this).val(''); });
$('input[name="reservationdatesingledate15"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY', firstDay: 6 }, showDropdowns: true, singleDatePicker: true, autoUpdateInput: false }); $('input[name="reservationdatesingledate15"]').on('apply.daterangepicker', function(ev, picker) { $(this).val(picker.startDate.format('DD MMMM, YYYY')); }); $('input[name="reservationdatesingledate15"]').on('cancel.daterangepicker', function(ev, picker) { $(this).val(''); });
startHour and endHour Only for 24hours mode. Noted Field name reservationdatesingledate16Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatesingledate16"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 6 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, startHour: 9, endHour: 17, timePickerIncrement: 5, startDate: next3days, endDate: next5days, minDate: todayDate });
$('input[name="reservationdatesingledate16"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', firstDay: 6 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, startHour: 9, endHour: 17, timePickerIncrement: 5, startDate: next3days, endDate: next5days, minDate: todayDate });
Hours Only for 24hours mode. Noted Field name reservationdatesingledate17Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatesingledate17"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 6 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, showEnabledHour: true, enabledHour: [8,9,10,11,12,13,14,17,18,19,20,21,22], timePickerIncrement: 5, startDate: next5days, endDate: next10days, minDate: todayDate });
$('input[name="reservationdatesingledate17"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', firstDay: 6 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, showEnabledHour: true, enabledHour: [8,9,10,11,12,13,14,17,18,19,20,21,22], timePickerIncrement: 5, startDate: next5days, endDate: next10days, minDate: todayDate });
after 16 hours from current time and Set startHour and endHour. Noted Field name reservationdatesingledate18Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatesingledate18"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 6 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, startHour: 9, endHour: 17, timePickerIncrement: 5, startDate: next3days, endDate: next5days, minDate: moment().startOf('hour').add(16, 'hour') });
$('input[name="reservationdatesingledate18"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', firstDay: 6 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, startHour: 9, endHour: 17, timePickerIncrement: 5, startDate: next3days, endDate: next5days, minDate: moment().startOf('hour').add(16, 'hour') });
Demo: Custom Form example Demo: Contact Form 7 example
reservationdatesingledatetimeDemo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); $('input[name="reservationdatesingledatetime"]').daterangepicker({ locale: { format: 'MM-DD-YYYY h:mm A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, startDate: todayDate });
var todayDate = moment(); $('input[name="reservationdatesingledatetime"]').daterangepicker({ locale: { format: 'MM-DD-YYYY h:mm A', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, startDate: todayDate });
reservationdatesingledatetime1Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); $('input[name="reservationdatesingledatetime1"]').daterangepicker({ locale: { format: 'MM-DD-YYYY h:mm A' }, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, startDate: todayDate });
reservationdatesingledatetime2Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledatetime2"]').daterangepicker({ locale: { format: 'YYYY-MM-DD h:mm A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, startDate: next3days, minDate: todayDate });
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledatetime2"]').daterangepicker({ locale: { format: 'YYYY-MM-DD h:mm A', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, startDate: next3days, minDate: todayDate });
reservationdatesingledatetime3Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); $('input[name="reservationdatesingledatetime3"]').daterangepicker({ locale: { format: 'YYYY/MM/DD h:mm:ss A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, timePickerSeconds: true, startDate: todayDate });
var todayDate = moment(); $('input[name="reservationdatesingledatetime3"]').daterangepicker({ locale: { format: 'YYYY/MM/DD h:mm:ss A', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, timePickerSeconds: true, startDate: todayDate });
reservationdatesingledatetime3-2Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); $('input[name="reservationdatesingledatetime3-2"]').daterangepicker({ locale: { format: 'YYYY/MM/DD h:mm:ss A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, timePickerSeconds: true, startDate: todayDate });
var todayDate = moment(); $('input[name="reservationdatesingledatetime3-2"]').daterangepicker({ locale: { format: 'YYYY/MM/DD h:mm:ss A', firstDay: 0 }, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, timePickerSeconds: true, startDate: todayDate });
reservationdatesingledatetime4Demo: Custom Form example Demo: Contact Form 7 example
var nextWeek = moment().add(7, 'days'); $('input[name="reservationdatesingledatetime4"]').daterangepicker({ locale: { format: 'MM/DD/YYYY h:mm A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 1, minDate: nextWeek }, function(start, end, label) { alert("Your chosen date: " + start.format('MM/DD/YYYY h:mm A')); } );
var nextWeek = moment().add(7, 'days'); $('input[name="reservationdatesingledatetime4"]').daterangepicker({ locale: { format: 'MM/DD/YYYY h:mm A', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 1, minDate: nextWeek }, function(start, end, label) { alert("Your chosen date: " + start.format('MM/DD/YYYY h:mm A')); } );
reservationdatesingledatetime5Demo: Custom Form example Demo: Contact Form 7 example
var nextWeek = moment().add(7, 'days'); $('input[name="reservationdatesingledatetime5"]').daterangepicker({ locale: { format: 'MMMM DD, YYYY h:mm A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, minDate: nextWeek });
var nextWeek = moment().add(7, 'days'); $('input[name="reservationdatesingledatetime5"]').daterangepicker({ locale: { format: 'MMMM DD, YYYY h:mm A', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, minDate: nextWeek });
reservationdatesingledatetime6Demo: Custom Form example Demo: Contact Form 7 example
var dt = new Date(); var cy = dt.getFullYear(); var minDates = '1 December, ' + cy; var maxDates = '31 December, ' + cy; $('input[name="reservationdatesingledatetime6"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY h:mm A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, singleDatePicker: true, timePicker: true, timePickerIncrement: 10, minDate: minDates, maxDate: maxDates }, function(start, end, label) { alert("Your chosen date: " + start.format('DD MMMM, YYYY h:mm A')); } );
var dt = new Date(); var cy = dt.getFullYear(); var minDates = '1 December, ' + cy; var maxDates = '31 December, ' + cy; $('input[name="reservationdatesingledatetime6"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY h:mm A', firstDay: 0 }, singleDatePicker: true, timePicker: true, timePickerIncrement: 10, minDate: minDates, maxDate: maxDates }, function(start, end, label) { alert("Your chosen date: " + start.format('DD MMMM, YYYY h:mm A')); } );
reservationdatesingledatetime6-2Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatesingledatetime6-2"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY h:mm A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, singleDatePicker: true, timePicker: true, timePickerIncrement: 10, minDate: '20 August, 2027', maxDate: '20 September, 2027' }, function(start, end, label) { alert("Your chosen date: " + start.format('DD MMMM, YYYY h:mm A')); } );
$('input[name="reservationdatesingledatetime6-2"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY h:mm A', firstDay: 0 }, singleDatePicker: true, timePicker: true, timePickerIncrement: 10, minDate: '20 August, 2027', maxDate: '20 September, 2027' }, function(start, end, label) { alert("Your chosen date: " + start.format('DD MMMM, YYYY h:mm A')); } );
reservationdatesingledatetime7Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); $('input[name="reservationdatesingledatetime7"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY h:mm A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, showDropdowns: true, timePicker: true, timePickerIncrement: 10, maxDate: todayDate });
var todayDate = moment(); $('input[name="reservationdatesingledatetime7"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY h:mm A', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, showDropdowns: true, timePicker: true, timePickerIncrement: 10, maxDate: todayDate });
reservationdatesingledatetime8Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledatetime8"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY h:mm A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 15, startDate: next3days, minDate: todayDate }, function(start, end, label) { alert("Your chosen date: " + start.format('DD MMMM, YYYY h:mm A')); } );
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledatetime8"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY h:mm A', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 15, startDate: next3days, minDate: todayDate }, function(start, end, label) { alert("Your chosen date: " + start.format('DD MMMM, YYYY h:mm A')); } );
reservationdatesingledatetime9Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledatetime9"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY h:mm A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, autoApply: true, startDate: next3days, minDate: todayDate });
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledatetime9"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY h:mm A', firstDay: 0 }, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, autoApply: true, startDate: next3days, minDate: todayDate });
reservationdatesingledatetime10Demo: Custom Form example Demo: Contact Form 7 example
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledatetime10"]').daterangepicker({ locale: { format: 'YYYY/MM/DD h:mm A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, autoApply: true, startDate: next3days, minDate: todayDate }, function(start, end, label) { alert("Your chosen date: " + start.format('MMMM DD, YYYY')); } );
var todayDate = moment(); var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledatetime10"]').daterangepicker({ locale: { format: 'YYYY/MM/DD h:mm A', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, autoApply: true, startDate: next3days, minDate: todayDate }, function(start, end, label) { alert("Your chosen date: " + start.format('MMMM DD, YYYY')); } );
reservationdatesingledatetime11Demo: Custom Form example Demo: Contact Form 7 example
var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledatetime11"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY h:mm A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 1, showWeekNumbers: true, startDate: next3days });
var next3days = moment().add(3, 'days'); $('input[name="reservationdatesingledatetime11"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY h:mm A', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 1, showWeekNumbers: true, startDate: next3days });
reservationdatesingledatetime12Demo: Custom Form example Demo: Contact Form 7 example
var next15days = moment().add(15, 'days'); $('input[name="reservationdatesingledatetime12"]').daterangepicker({ locale: { format: 'MM-DD-YYYY h:mm A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, minDate: next15days });
var next15days = moment().add(15, 'days'); $('input[name="reservationdatesingledatetime12"]').daterangepicker({ locale: { format: 'MM-DD-YYYY h:mm A', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, minDate: next15days });
reservationdatesingledatetime13Demo: Custom Form example Demo: Contact Form 7 example
var next5days = moment().add(5, 'days'); $('input[name="reservationdatesingledatetime13"]').daterangepicker({ locale: { format: 'MM-DD-YYYY HH:mm: A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 1, startDate: next5days });
var next5days = moment().add(5, 'days'); $('input[name="reservationdatesingledatetime13"]').daterangepicker({ locale: { format: 'MM-DD-YYYY HH:mm: A', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 1, startDate: next5days });
reservationdatesingledatetime13-2Demo: Custom Form example Demo: Contact Form 7 example
var next5days = moment().add(5, 'days'); $('input[name="reservationdatesingledatetime13-2"]').daterangepicker({ locale: { format: 'MM-DD-YYYY HH:mm', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, timePickerIncrement: 5, startDate: next5days });
var next5days = moment().add(5, 'days'); $('input[name="reservationdatesingledatetime13-2"]').daterangepicker({ locale: { format: 'MM-DD-YYYY HH:mm', firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, timePickerIncrement: 5, startDate: next5days });
French. Noted Field name reservationdatesingledatetime14Demo: Custom Form example Demo: Contact Form 7 example
moment.locale('fr'); var next5days = moment().add(5, 'days'); $('input[name="reservationdatesingledatetime14"]').daterangepicker({ locale: { format: 'DD/MM/YYYY h:mm A', "applyLabel": "Appliquer", "cancelLabel": "Annuler", daysOfWeek: [ "Dim", "Lun", "Mar", "Mer", "Jeu", "Ven", "Sam" ], monthNames: [ "Janvier", "Février", "Mars", "Avril", "Mai", "Juin", "Juillet", "Août", "Septembre", "Octobre", "Novembre", "Décembre" ], firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 1, startDate: next5days });
moment.locale('fr'); var next5days = moment().add(5, 'days'); $('input[name="reservationdatesingledatetime14"]').daterangepicker({ locale: { format: 'DD/MM/YYYY h:mm A', "applyLabel": "Appliquer", "cancelLabel": "Annuler", firstDay: 0 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 1, startDate: next5days });
Blank and Week Start day: Monday. Noted Field name reservationdatesingledatetime15Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatesingledatetime15"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY h:mm A', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 1 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, autoUpdateInput: false }); $('input[name="reservationdatesingledatetime15"]').on('apply.daterangepicker', function(ev, picker) { $(this).val(picker.startDate.format('DD MMMM, YYYY h:mm A')); }); $('input[name="reservationdatesingledatetime15"]').on('cancel.daterangepicker', function(ev, picker) { $(this).val(''); });
$('input[name="reservationdatesingledatetime15"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY h:mm A', firstDay: 1 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePickerIncrement: 5, autoUpdateInput: false }); $('input[name="reservationdatesingledatetime15"]').on('apply.daterangepicker', function(ev, picker) { $(this).val(picker.startDate.format('DD MMMM, YYYY h:mm A')); }); $('input[name="reservationdatesingledatetime15"]').on('cancel.daterangepicker', function(ev, picker) { $(this).val(''); });
startHour and endHour Only for 24hours mode. Noted Field name reservationdatesingledatetime16Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatesingledatetime16"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 6 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, startHour: 9, endHour: 17, timePickerIncrement: 5, startDate: next3days, endDate: next5days, minDate: todayDate });
$('input[name="reservationdatesingledatetime16"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', firstDay: 6 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, startHour: 9, endHour: 17, timePickerIncrement: 5, startDate: next3days, endDate: next5days, minDate: todayDate });
Hours Only for 24hours mode. Noted Field name reservationdatesingledatetime17Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatesingledatetime17"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 6 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, showEnabledHour: true, enabledHour: [8,9,10,11,12,13,14,17,18,19,20,21,22], timePickerIncrement: 5, startDate: next5days, endDate: next10days, minDate: todayDate });
$('input[name="reservationdatesingledatetime17"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', firstDay: 6 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, showEnabledHour: true, enabledHour: [8,9,10,11,12,13,14,17,18,19,20,21,22], timePickerIncrement: 5, startDate: next5days, endDate: next10days, minDate: todayDate });
after 16 hours from current time and Set startHour and endHour. Noted Field name reservationdatesingledatetime18Demo: Custom Form example Demo: Contact Form 7 example
$('input[name="reservationdatesingledatetime18"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', daysOfWeek: [ "SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT" ], monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], firstDay: 6 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, startHour: 9, endHour: 17, timePickerIncrement: 5, startDate: next3days, endDate: next5days, minDate: moment().startOf('hour').add(16, 'hour') });
$('input[name="reservationdatesingledatetime18"]').daterangepicker({ locale: { format: 'DD MMMM, YYYY H:mm', firstDay: 6 }, showDropdowns: true, singleDatePicker: true, timePicker: true, timePicker24Hour: true, startHour: 9, endHour: 17, timePickerIncrement: 5, startDate: next3days, endDate: next5days, minDate: moment().startOf('hour').add(16, 'hour') });
setStartDate(Date/moment/string): Sets the date range picker's currently selected start date to the provided date
setEndDate(Date/moment/string): Sets the date range picker's currently selected end date to the provided date
Several events are triggered on the element you attach the picker to, which you can listen for.
show.daterangepicker: Triggered when the picker is shown
hide.daterangepicker: Triggered when the picker is hidden
showCalendar.daterangepicker: Triggered when the calendar(s) are shown
hideCalendar.daterangepicker: Triggered when the calendar(s) are hidden
apply.daterangepicker: Triggered when the apply button is clicked,
or when a predefined range is clicked
cancel.daterangepicker: Triggered when the cancel button is clicked
Some applications need a "clear" instead of a "cancel" functionality, which can be achieved by changing the button label and watching for the cancel event:
While passing in a callback to the constructor is the easiest way to listen for changes in the selected date range, you can also do something every time the apply button is clicked even if the selection hasn't changed:

Open calendar.css from plugin css folder in any editor. Search #fb9902 and replace all with your chosen color code.
Open calendar.css from plugin css folder in any editor. Search rgba(251, 153, 2, .3) and replace all with your chosen rgba.
Open calendar.css from plugin css folder in any editor. Search rgba(251, 153, 2, 0.075) and replace all with your chosen rgba.
Open calendar.css from plugin css folder in any editor. Search rgba(251, 153, 2, .6) and replace all with your chosen rgba.
OR
Overwrite css into your child theme css